Bạn mới tạo blogger để viết blog chia sẻ những đam mê của bạn. Bạn muốn tạo mục lục trong bài viết một cách tự động. Chỉ cần cài đặt một lần và nó sẽ tự động tạo mục lục khi đăng bài mới. Trong bài viết này tôi sẽ hướng dẫn bạn cách tạo mục lục trong bài viết blogspot bằng phương pháp tạo TOC ( Table of content ) Cho bài đăng và các trang trên blog của bạn.
Nhưng trước khi bắt đầu, hãy thảo luận chút xem bạn có nên đọc tiếp và làm theo hướng dẫn của tôi không kẻo mất thời gian.
Tại sao bạn nên tạo mục lục cho blog của mình theo cách của tôi?
Chắc chắn đã có rất nhiều bài viết hướng dẫn tạo TOC cho blogger trên mạng rồi. Nhưng tôi cá với bạn rằng, nếu bạn giống tôi. Xuất thân không phải lập trình viên, không biết về CSS và html thì kiểu gì cũng làm mãi không được. Vì sao?
Tôi đã mất đến 2 giờ đồng hồ ngồi loay hoay làm theo những bài hướng dẫn trên mạng nhưng cuối cùng vẫn không được kết quả bởi 3 lý do sau:
– Lý do 1: Bài hướng dẫn nào cũng chỉ nói đến việc tạo mục lục bằng cách thủ công. Hoặc có chia sẻ code tạo tự động thì cũng không hướng dẫn chi tiết cho người không am hiểu mã code. Nếu muốn tạo mục lục thủ công thì chỉ cần dùng điểm NEO. Nhưng sẽ rất mất công nếu bài viết của bạn dài 2000- 5000 ngàn chữ, và có đến cả 10 cái thẻ H2.
– Lý do thứ 2: Tôi phát hiện là các bài viết lên top google đa số là bài dịch từ blogger nước ngoài. Mà người chia sẻ đôi khi chỉ dịch chứ không thực sự test lại. Quá trình dịch và copy code từ trang nước ngoài về có lúc bị rơi mất 1 vài ký tự code. Tiếc thay chúng ta không biết nó rơi mất đoạn nào cứ hì hụi làm theo đến bước cuối mới phát hiện ra không có tác dụng.
– Lý do thứ 3: Là đôi khi bài viết nói rất chuẩn nhưng khi bạn làm thì lại không chuẩn được như người ta. Chính bản thân tôi sau khi tìm được bài hướng dẫn rất chuẩn từ blogger người nước ngoài, dùng google translate cả bài rồi mày mò làm theo. Lúc save lại và đăng bài chẳng thấy mục lục đâu cả. ( Không phải mình tôi bị nhé, trong bình luận bài đó cũng có đến 20% nói hướng dẫn không hiệu quả). Tôi sẽ giải thích cho các bạn tại sao ở phần dưới khi chúng ta bắt đầu làm.
Lợi ích SEO của mục lục
Viết blog nếu chỉ để mình xem thì thật là thiếu động lực. Mà muốn có người khác vào đọc thì bạn phải làm SEO, làm truyền thông mạng xã hội, tăng chất lượng nội dung, cải thiện trải nghiệm người đọc…. Mục lục ngoài nâng cao trải nghiệm người dùng. Nó sẽ giúp bạn google chấm điểm cấu trúc bài đăng của bạn. Và nếu nó thấy điểm tốt thì có thể google sẽ hiển thị chuyển đến liên kết trong thẻ mô tả trên trang kết quả tìm kiếm. Đó là một lợi ích SEO.
Giống như bạn đọc sách, đọc truyện, xem mục lục xem sách có hay không rồi mới quyết định đọc tiếp. Thì bài viết có mục lục của bạn cũng vậy. Nó giúp độc giả blog của bạn có thể chuyển đến ngay phần quan trọng mà họ cần. Bạn cũng có thể làm điều đó với bài viết này và giờ chúng ta bắt đầu nhé.
5 Bước để tạo mục lục tự động trong blogger.
Như tôi đã nói, cách tạo mục lục bài viết này không phải do tôi phát triển ra. Mà do tôi lấy từ một blogger nước ngoài. Trong khi thực hiện tôi sẽ giải thích tại sao cũng vẫn cách này mà một số hướng dẫn trên mạng bạn tìm thấy lại không có tác dụng.
Bước 1
Bạn đăng nhập vào trình quản lý blogger và vào phần chủ đề. Sau đó bấm vào chỗ chỉnh sửa html . Lưu ý : Trước khi chỉnh sửa bạn hãy tải 1 bản lưu cho chủ đề hiện tại về máy nhé. Phòng lúc sửa nhầm chỗ nào còn khôi phục nguyên hiện trạng ban đầu. Và có thể bạn sẽ phải chuyển về chế độ phiên bản blog cũ để tìm thấy phần chỉnh sửa này nhé. Google đang cập nhật phiên bản blog mới mà tôi vẫn chưa tìm ra chỗ sửa html trực tiếp của chủ đề.
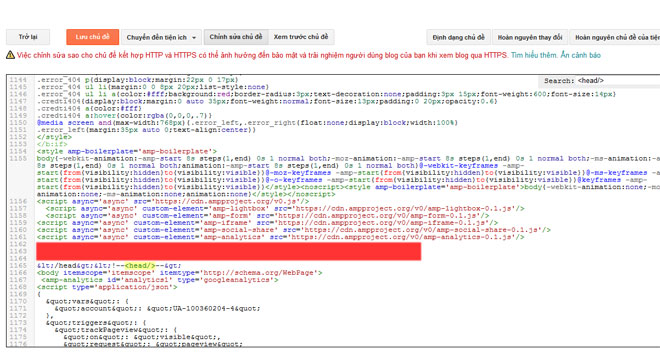
– Sau khi mở phần sửa html, bạn sẽ thấy một trang toàn mã trên màn hình. Bạn click chuột cho dấu nháy nhấp nháy trong bảng mã sau đó bấm Ctrl+F ( Đối với Window) để gọi ô tìm kiếm. Bạn tìm kiếm đoạn code </head> và dán đoạn code này vào phần trước của thẻ </head>.
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin by xuanhieu.net
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>

Lưu ý quan trọng: Đối với bạn nào dùng template có AMP thì tìm bằng cách trên không thấy thẻ head đâu nhé. Bạn phải nhập <head/> mới thấy. Nguyên cái này đã làm khó rất nhiều bạn không hiểu code rồi. Mình cũng phải mất kha khá thời gian mới tìm thấy đấy. Còn nếu bạn thực sự không tìm thấy thẻ </head> ở đâu thì mẹo mình đưa ra là bạn chèn code vào ngay bên dưới thẻ < meta content ….description > nhé. Vì mặc định thẻ này nằm trong thẻ <head>…</head>.
Bước 2
Bạn cần thêm một đoạn mã CSS để mục lục của bạn hiển thị trên bài viết như sau. Trong ô tìm kiếm bạn nhập từ khóa ]]</b:skin> và copy đoạn css bên dưới dán vào ngay phía trên ]]</b:skin> nhé.
.mbtTOC{
border:5px solid #f7f0b8;
box-shadow:1px 1px 0 #EDE396;
background-color:#FFFFE0;
color:#707037;
line-height:1.4em;
margin:30px auto;
padding:20px 30px 20px 10px;
font-family:oswald, arial;
display: block;
width: 70%;
}
.mbtTOC ol,.mbtTOC ul {
margin:0;
padding:0;
}
.mbtTOC ul {
list-style:none;
}
.mbtTOC ol li,.mbtTOC ul li {
padding:15px 0 0;
margin:0 0 0 30px;
font-size:15px;
}
.mbtTOC a{
color:#0080ff;
text-decoration:none;
}
.mbtTOC a:hover{
text-decoration:underline;
}
.mbtTOC button{
background:#FFFFE0;
font-family:oswald, arial;
font-size:20px;position:relative;
outline:none;
cursor:pointer;
border:none;
color:#707037;
padding:0 0 0 15px;
}
.mbtTOC button:after{
content: "f0dc";
font-family:FontAwesome;
position:relative;
left:10px;
font-size:20px;
}
Nhiều bạn tìm không thấy mã code này. Bạn có vậy không? Các bài viết khác cũng hướng dẫn như thế này nhưng nhiều nhập vào ô tìm kiếm đều không thấy dòng code kia. Nhiều bạn phải mò từng dòng code đến khi tới đoạn đó mà chưa biết có đúng không ( Vì không biết cấu trúc code mà). Như vậy có mệt không? Mình chỉ lý do cho bạn nhé.
Lý do các bạn không tìm thấy là vì người viết đã bỏ đi một ký tự trong đoạn code đó. Thay vì bảo bạn nhập ]]></b:skin> vào ô tìm kiếm. Họ lại bỏ đi dấu > ở giữa. chỉ còn ]]</b:skin> . Theo tôi thì đó là do chủ quan của người viết bài viết đầu tiên. Có thể họ muốn bạn phải để lại bình luận hỏi họ. Còn những ai có kinh nghiệm rồi nhìn thấy thiếu là biết ngay, họ tự thêm vào. Bạn có nhớ lý do thứ 2 mình bạn nên tạo mục lục theo hướng dẫn của tôi không. Tôi sẽ giúp bạn tiết kiệm thời gian hơn đỡ phải mất công tìm những lỗi này. Đó là điều đã làm tôi mất cả tiếng đồng hồ khi làm rồi. Tôi không muốn bạn tốn thời gian nữa.
Bước 3
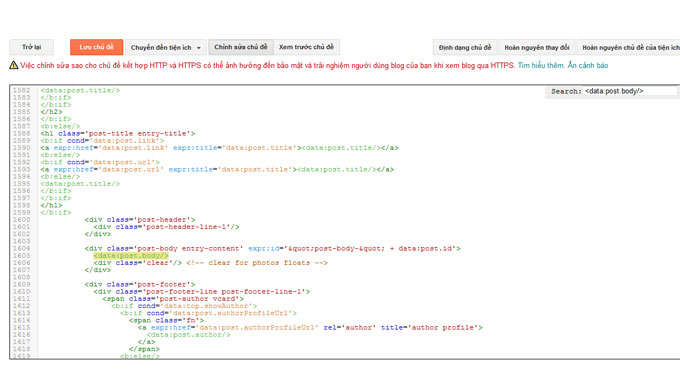
Sau khi bạn đã thêm đoạn css ở bước 2, bạn tiếp tục nhập đoạn mã sau vào ô tìm kiếm <data:post.body/> . Và thay đoạn mã đó bằng dòng code bên dưới.
<div id="post-toc"><data:post.body/></div>
Lưu ý quan trọng để tạo mục lục thành công: Sau khi thay đoạn mã đầu tiên tìm thấy, bạn tiếp tục bấm tìm kiếm xem có còn đoạn mã <data:post.body/> nào nữa không. Nếu bạn tìm thấy nhiều hơn một đoạn thì hãy thay thế tất cả bằng đoạn code mới nhé. Đây lại là một lý do mà nhiều bạn copy bài gốc không nhắc đến khiến nhiều người tưởng chỉ thay 1 lần là được. Chính vì vậy lời khuyên của tôi là nếu tìm bất cứ thứ gì bạn nên tìm cả bằng tiếng anh để đọc bản gốc. Hãy bắt đầu bằng How to….
Sau khi thay hết các đoạn mã ở 3 bước trên bạn bấm lưu lại chủ đề , giờ chúng ta sẽ tiến hành tạo mục lục tự động trong bài đăng hoặc trang mới .
Bước 4
Bạn tạo 1 bài viết mới hoặc chỉnh sửa bài viết muốn tạo mục lục. Việc của bạn lúc này là hãy dán đoạn mã bên dưới vào bài đăng trên blog , tại nơi bạn muốn đặt mục lục. Theo kinh nghiệm tôi khuyên bạn nên đặt sau đoạn mở đầu của bài viết. Hoặc sau dấu ngắt trang Readmore…… Cách đặt là bạn chuyển sang chế nhập html nhé
<div class="mbtTOC">
<button onclick="mbtToggle()">MUC LUC</button>
<ol id="mbtTOC"></ol>
</div>Bước 5
Bước cuối cùng là bạn cần dán mã Js ( javascript) dưới đây ở cuối cùng băì đăng để kích hoạt TOC. Giờ bạn bấm xuất bản blog và xem kết quả nhé.
<script>mbtTOC();</script>
Lưu ý quan trọng để chắc chắn tạo mục lục thành công mà không cần phải sửa nhiều.
Bạn có nhớ tôi đã từng nói có người làm đúng tất cả các bước trên, nhập đúng code vào vị trí nhưng lúc tạo mục lục thì không được không? Nó chỉ hiện mỗi chữ Contens hoặc chữ Mục Lục và chả có cái quái gì cả.
Đây là điều mà tôi cảm thấy bực bội nhất khi lần đầu tạo mục lục bài viết cho blogspot theo hướng dẫn trên mạng. Tôi đã loay hoay tìm đi tìm lại xem lỗi ở đâu mà vẫn không thấy. Cuối cùng tôi phát hiện ra một lý do hết sức trời ơi. Và tôi khẳng định không phải người viết hướng dẫn nào cũng biết điều này.
Lỗi code bị mất định dạng là lý do không hiện mục lục
Mã code chia sẻ khi nhập vào đã bị mất định dạng trên trình duyệt web. Nhất là các bài viết dịch lại. Khi người lập trình viết mã trên notepad ++ hay một công cụ nào đó cái định dạng nó khác khi đọc trên trình duyện web. Khi đưa lên bài post theo dạng trích dẫn mã nhưng đôi khi vẫn bị lỗi. Đặc biết nếu bạn dùng chức năng dịch trang web bằng google thì nó tự thêm những khoảng trắng hoặc tự xóa khoảng trắng trong đoạn code. Chính vì vậy đoạn code bạn copy đưa vào blog của bạn dù đầy đủ những vẫn được coi là không đúng. Thiếu (hoặc thừa) ký tự mà tôi nói vui là rơi vãi ở lúc đầu.
Cách xử lý cho bạn là: Khi copy code hãy dùng chức năng copy mã. Hoặc copy rồi dán vào notepad hoặc notepad ++ trước sau đó mới copy vào blog của bạn. Nếu bạn đang dịch web ở nước ngoài thì hãy mở đường link gốc và copy mã nhé. Chỉ đơn giản vậy thôi mà có khi bạn mất cả buổi đó.
Như vậy là tôi đã hướng dẫn các bạn cách tạo mục lục tự động cho bài viết blogspot rồi nhé. Tuy rằng mục lục này theo tôi nó còn đơn giản không được pro như những người tự sửa code css cho đẹp. Nhưng với những người không biết code thì nó đủ dùng rồi. Chúc các bạn thành công. Hãy để lại bình luận hoạc chia sẻ cho bạn bè nếu thấy hữu ích nhé.
P/s: Dù là tạo mục lục tự động nhưng mỗi lần tạo bài mới bạn phải lặp lại bước 4 và bước 5 nhé. Hãy lưu lại 2 đoạn code của bước 4 và bước 5 vào notepad và dùng khi đăng bài.

