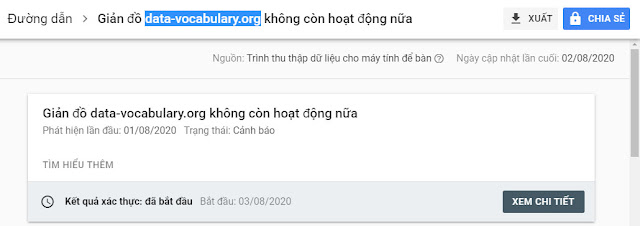
Kể từ tháng 1/2020 Google đã thông báo: Giản đồ data-vocabulary.org không còn hoạt động cho blogspot nữa. Các Webmaster sẽ nhận được thông báo trên công cụ Google Search Console. Điều này sẽ ảnh hưởng đến thức hạng của website trên công cụ tìm kiếm (các truy vấn kết quả từ website của bạn sẽ giảm hoặc không còn hiển thị trên Google nữa)
Vậy nên trong bài viết này mình sẽ chia sẻ các bạn cách khắc phục lỗi: “Giản đồ data-vocabulary.org không còn hoạt động” nhé !
Lưu ý: Hãy sao lưu lại toàn bộ chủ đề (CSS) trên Blog của bạn để tránh các lỗi phát sinh nhé !
Đăng nhập vào Blog vào tiếp Chủ đề và chọn Chỉnh sửa HTML:
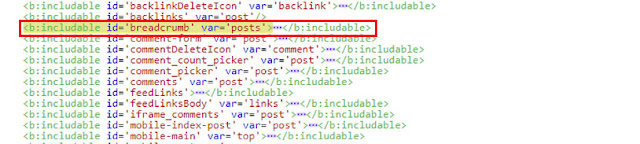
Bước 1: Nhấn Ctrl+F vào tìm giúp mình thẻ: <b:includable id=’breadcrumb’ var=’posts’>
Như hình bên dưới
Bước 2: Thay thế toàn bộ thẻ trên bằng bộ thẻ bên dưới:
<b:if cond=’data:view.isPost’>
<b:loop values=’data:posts’ var=’post’>
<div class=’breadcrumbs’ itemscope=’itemscope’ itemtype=’https://schema.org/BreadcrumbList’>
<span itemprop=’itemListElement’ itemscope=’itemscope’ itemtype=’https://schema.org/ListItem’>
<a expr:href=’data:blog.homepageUrl’ itemprop=’item’ title=’Home’>
<meta content=’1′ itemprop=’position’/>
<span itemprop=’name’><b:switch var=’data:blog.locale’><b:case value=’id’/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond=’data:post.labels’>
<b:loop index=’nomor’ values=’data:post.labels’ var=’label’> &nbsp;›&nbsp;
<span itemprop=’itemListElement’ itemscope=’itemscope’ itemtype=’https://schema.org/ListItem’>
<meta expr:content=’data:nomor+2′ itemprop=’position’/>
<a expr:href=’data:label.url + "?&max-results=8"’ expr:title=’data:label.name’ itemprop=’item’ rel=’nofollow’>
<span itemprop=’name’><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop=’name’><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond=’data:view.isPage’/>
<div class=’breadcrumbs’ itemscope=’itemscope’ itemtype=’https://schema.org/BreadcrumbList’>
<span itemprop=’itemListElement’ itemscope=’itemscope’ itemtype=’https://schema.org/ListItem’>
<a expr:href=’data:blog.homepageUrl’ itemprop=’item’ title=’Home’>
<meta content=’1′ itemprop=’position’/>
<span itemprop=’name’><b:switch var=’data:blog.locale’><b:case value=’id’/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop=’itemListElement’ itemscope=’itemscope’ itemtype=’https://schema.org/ListItem’>
<meta expr:content=’data:num+2′ itemprop=’position’/>
<a expr:href=’data:blog.url’ expr:title=’data:post.url’ itemprop=’item’>
<span itemprop=’name’><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
</b:includable>
Nếu bạn không còn nhận cảnh báo về lỗi giản đồ xem như vấn đề đã giải quyết thành công rồi đấy.
Chúc các bạn thành công !